More than half of the population of the United States consists of visual learners. We like images that spread throughout a website. It brings your company and the products you offer to life all while making your website look more visually stimulating.
However, if your website is crowded with images in a disorganized chaos, you might risk running potential customers away due to lack of professionalism. Due to this, our designers at Nextfly Web Design want to break down a list of the best ways to display images on your website.
1. Scattered Images
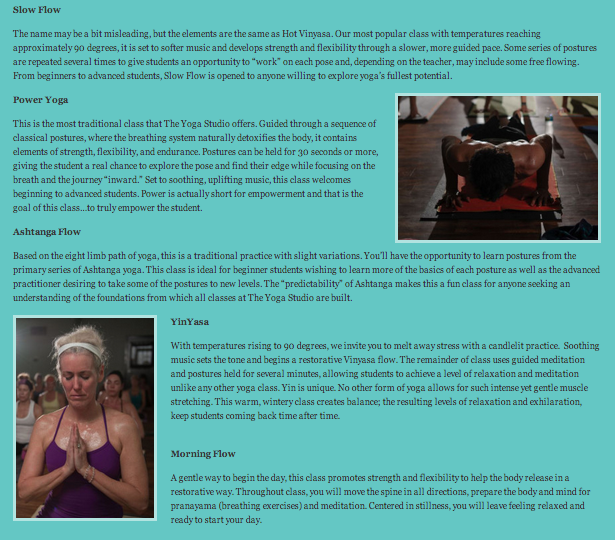
 We understand that with some businesses, there is a lot of information that your customers need to know. However, having a page on your website full of text can quickly draw website viewers away. Instead of having a text-only website page, scatter photos throughout the page to break up the text and make the web page look visually pleasing. Just like on your favorite website, or even newspaper, bring the story of your company to life by adding pictures throughout.
We understand that with some businesses, there is a lot of information that your customers need to know. However, having a page on your website full of text can quickly draw website viewers away. Instead of having a text-only website page, scatter photos throughout the page to break up the text and make the web page look visually pleasing. Just like on your favorite website, or even newspaper, bring the story of your company to life by adding pictures throughout.
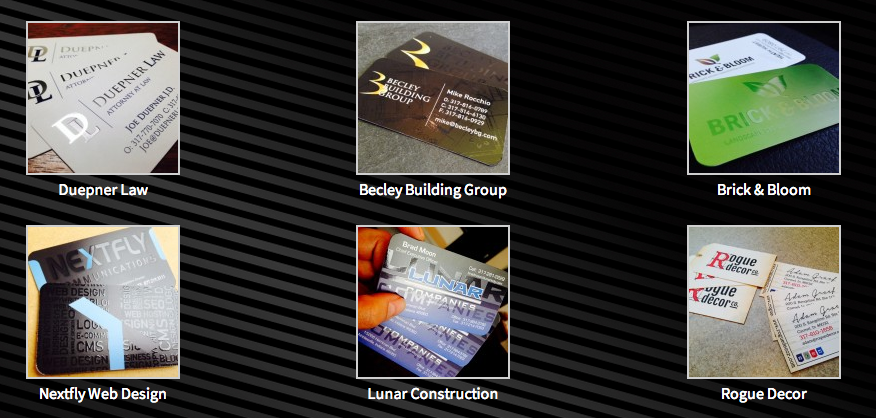
2. A thumbnail gallery

With thumbnail galleries you have the option to upload your images so they are displayed in an organized, professional thumbnail. This showcases quality and consistency, but also provides the functionality to click on the thumbnail to display the full sized version as an alternative.
Plugin Suggestion: NextGEN gallery. NextGEN is a quite complex gallery tool, but it has a lot of excellent functionality to it. However, if it is too complex, try using the existing WordPress gallery. It’s easy to use and gets the job done without having to install a plugin.
3. Slideshow
Another great idea to keep all of your images in one organized place for display is a slideshow! Your customers can automatically shuffle through product images or allow people to manually click throw the slideshow of their choosing.
All the images will be the same size and in the same amount of space. You can put the slideshow in the middle of text, or at the top or bottom of the page. All based on your preference and what ultimately makes your web page look the best.
Plugin Suggestion: Cyclone Slider 2. It’s easy to use and works efficiently.
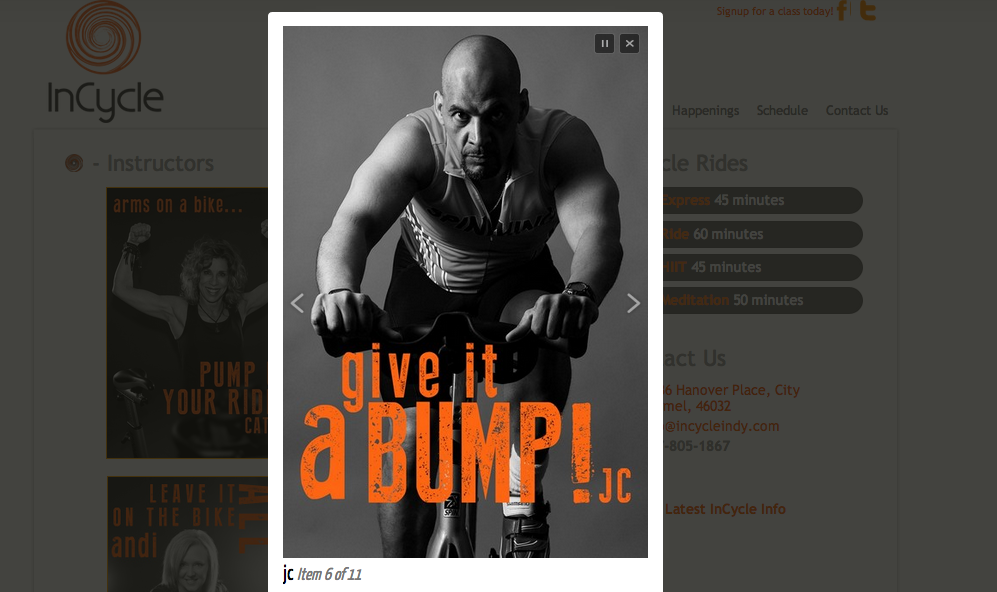
4. A Lightbox
Sometimes images look quite disorganized when a user of your page clicks on the image to view it. Try using a lightbox to bring attention to your image, without having to leave the web page you’ve been working on. See below:

Plugin Suggestion: Simple Lightbox. All you have to do is download the plugin and activate it. The plugin does all the rest.
These are a few options for ways to showcase your images. On WordPress, there are many different ways to
